Design Like a Pro: Master these CSS Units (px, rem, em, vh, vw, and fr)

Want to build a website that looks stunning on every device? 🎨 Start by mastering CSS units — px, rem, em, vh, vw, and fr — and watch your web design transform like a pro! 💻📱✨
The Secret World of Void Elements in HTML

Not all HTML elements are created equal — meet the void elements, the stealthy, self-contained heroes of the web! 🚀💻✨
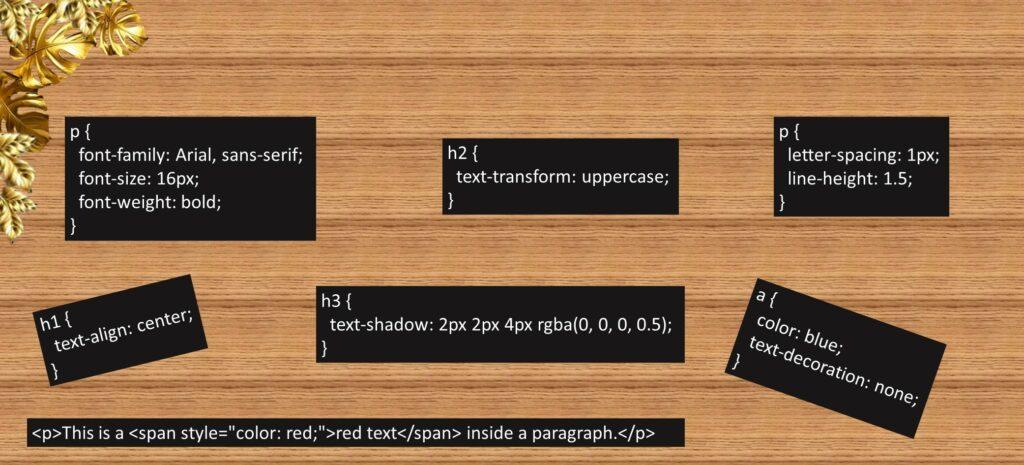
Mastering CSS and HTML Text Elements: Unlock the Power of Text

Stop letting plain text hold you back—master CSS and HTML text secrets to transform your content into a bold, engaging brand statement that grabs attention and drives action! 🖋️🚀
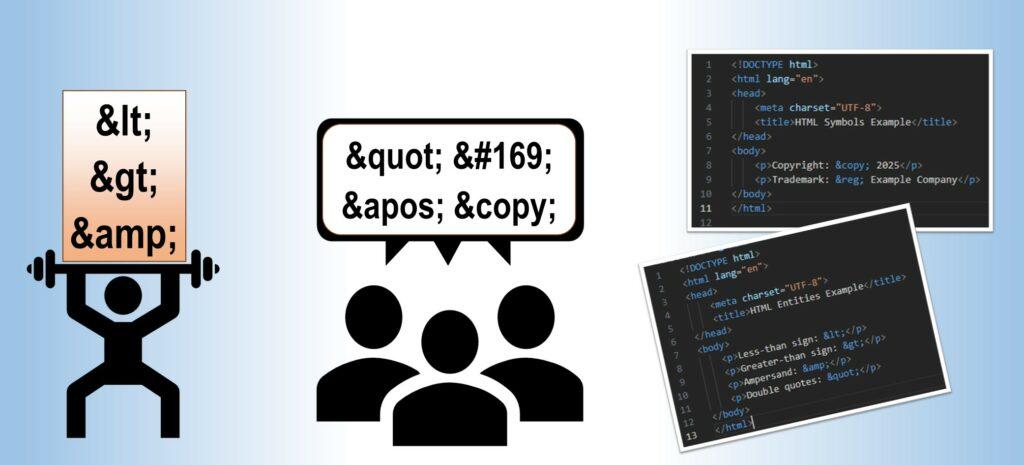
HTML Entities: Unlock the Secret Code

Unleash the hidden power of HTML entities to tame special characters—avoid browser chaos and display symbols like <, >, and & with perfect precision! ⚡💻
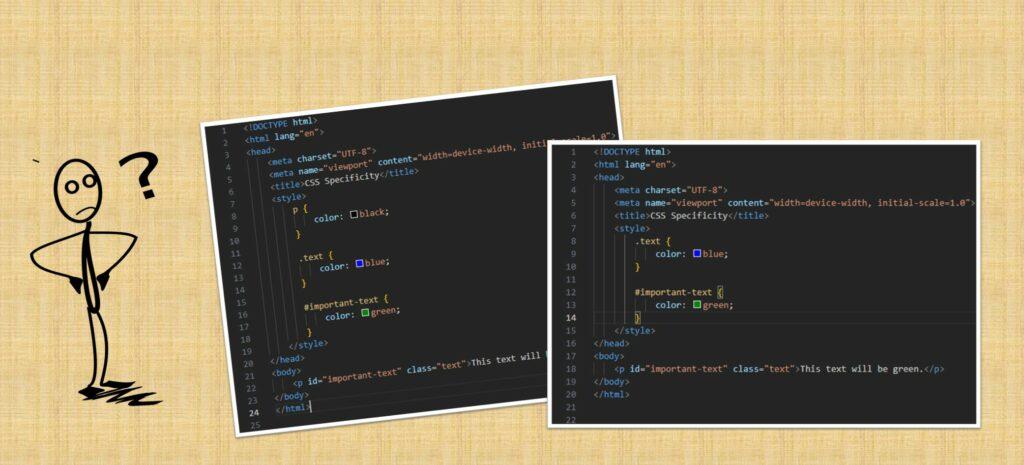
CSS Specificity Decoded: Mastering the Rules

Confused about which CSS styles take priority? Master CSS specificity—the secret scoring system that browsers use to decide which styles win—so your code never clashes again! 🎯💻
