Mastering Advanced Component Patterns in React

🚀 Master React’s Power! Dive into React’s flexibility with advanced patterns: ⚙️ Compound Components, 🔄 Render Props, 🔌 HOCs, and 🎛️ Controlled vs. Uncontrolled Components—complete with practical examples!
State Management Patterns Beyond Redux

As React applications scale 🚀, managing state effectively becomes crucial. Exploring modern state management solutions can streamline your codebase and enhance development efficiency 💡.
Design Like a Pro: Master these CSS Units (px, rem, em, vh, vw, and fr)

Want to build a website that looks stunning on every device? 🎨 Start by mastering CSS units — px, rem, em, vh, vw, and fr — and watch your web design transform like a pro! 💻📱✨
The Secret World of Void Elements in HTML

Not all HTML elements are created equal — meet the void elements, the stealthy, self-contained heroes of the web! 🚀💻✨
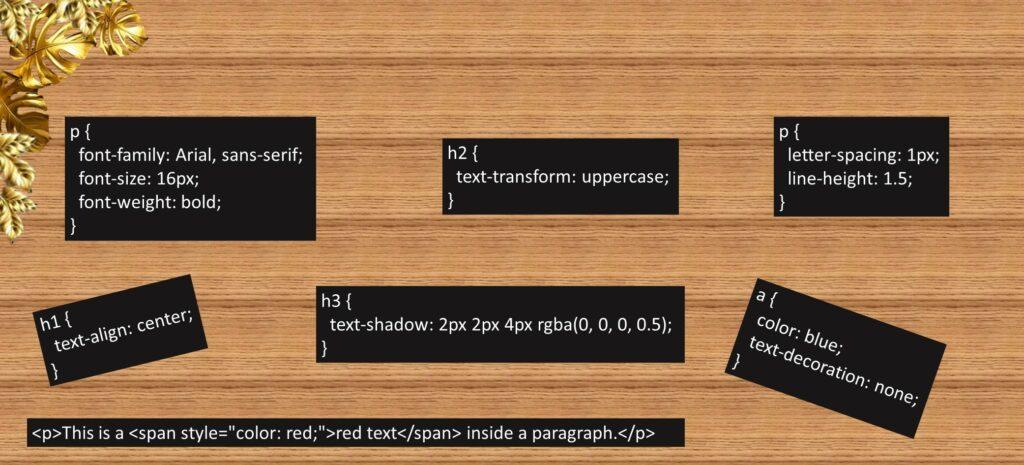
Mastering CSS and HTML Text Elements: Unlock the Power of Text

Stop letting plain text hold you back—master CSS and HTML text secrets to transform your content into a bold, engaging brand statement that grabs attention and drives action! 🖋️🚀
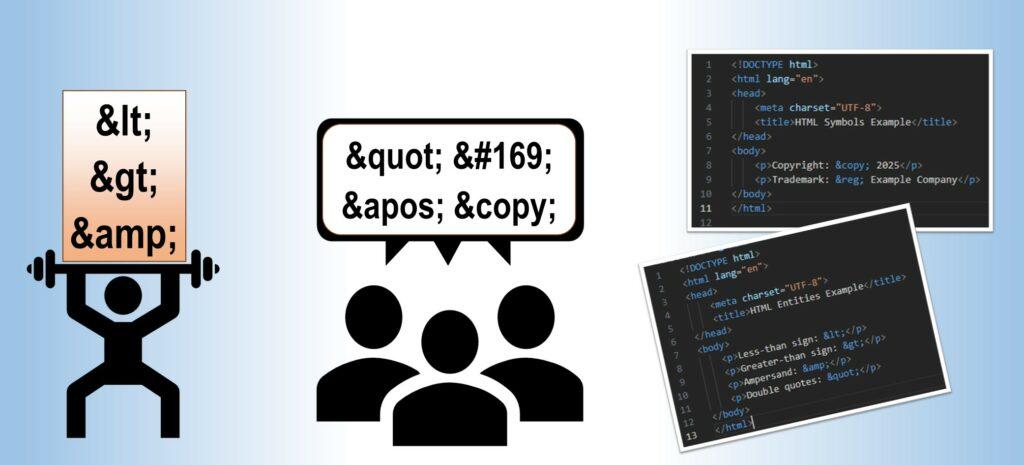
HTML Entities: Unlock the Secret Code

Unleash the hidden power of HTML entities to tame special characters—avoid browser chaos and display symbols like <, >, and & with perfect precision! ⚡💻
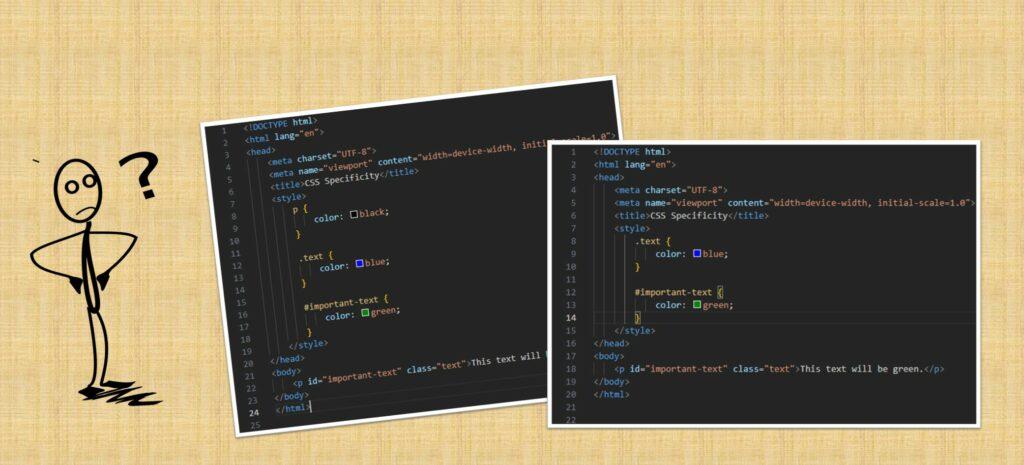
CSS Specificity Decoded: Mastering the Rules

Confused about which CSS styles take priority? Master CSS specificity—the secret scoring system that browsers use to decide which styles win—so your code never clashes again! 🎯💻
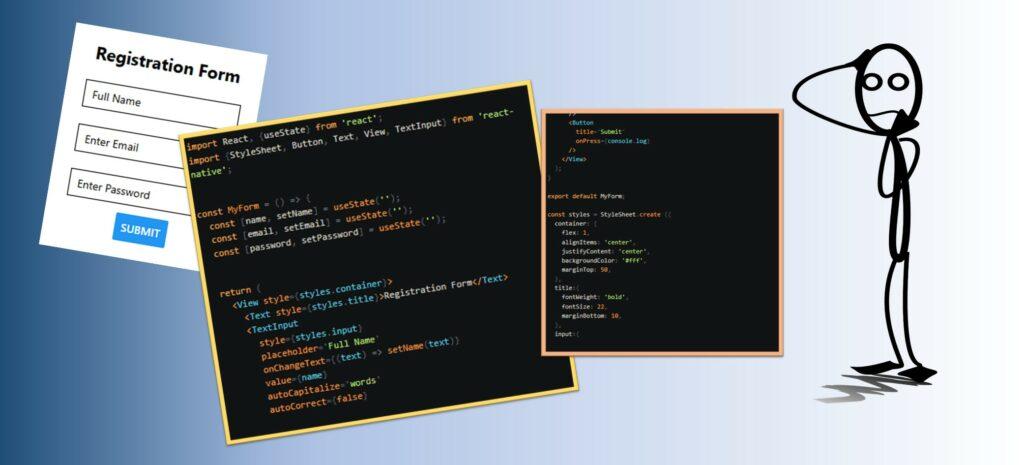
How to Customize Text Input in Form Fields

Stop settling for basic text inputs—master name, email, and password field customizations in React Native to elevate your forms with smarter, cleaner user experiences! ✨📲
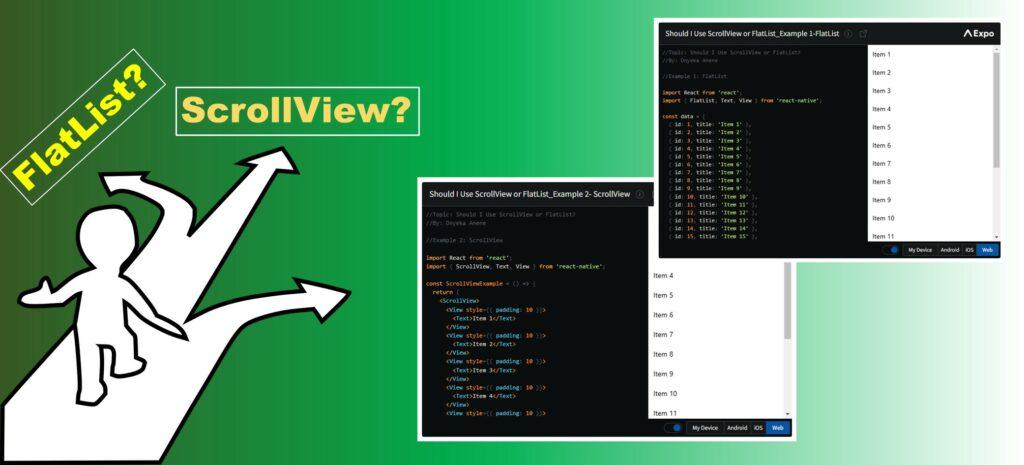
Should I Use ScrollView or FlatList?

ScrollView or FlatList? Knowing the difference can make or break your app’s performance—learn when to use each and never let your lists slow you down again! 🚀📱
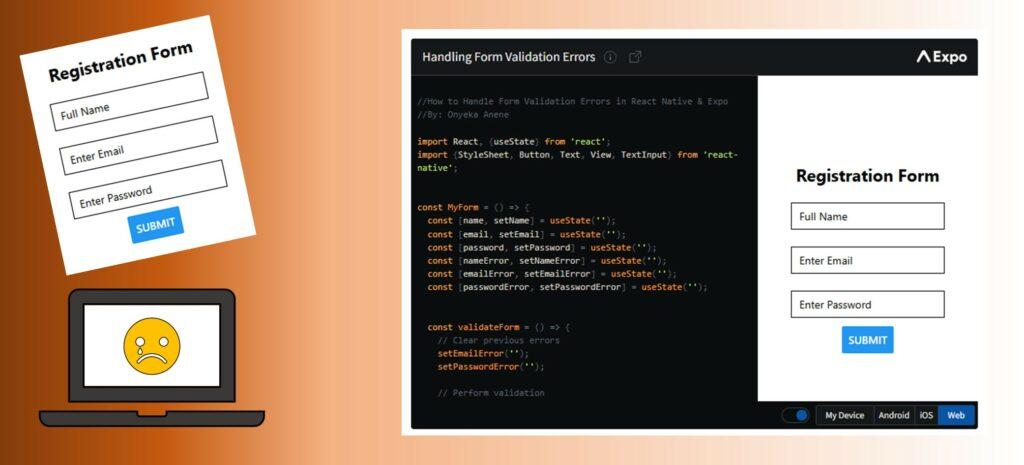
How to Handle Form Validation Errors in React Native

Struggling with messy form validations in React Native? Master the art of seamless error handling with this simple, step-by-step guide to smarter forms! 💡📲
